1Introducción
El manejo de estado es fundamental en el desarrollo de aplicaciones modernas. A medida que las aplicaciones crecen en tamaño y complejidad, gestionar el estado de manera eficiente se convierte en una prioridad. En Angular, existen varias técnicas y bibliotecas que facilitan este manejo, siendo NgRx y Akita dos de las más destacadas. Este artículo explora cómo implementar ambas soluciones y compara sus características.
2¿Qué es el manejo de estado?
El manejo de estado se refiere a la forma en que una aplicación mantiene y actualiza los datos utilizados en diferentes componentes. En aplicaciones pequeñas, esto puede lograrse utilizando propiedades y eventos simples. Sin embargo, en aplicaciones más grandes, un enfoque más robusto es necesario para evitar problemas de sincronización y complejidad, lo que puede dificultar el mantenimiento y escalabilidad de la aplicación.
3NgRx: Un enfoque basado en Redux
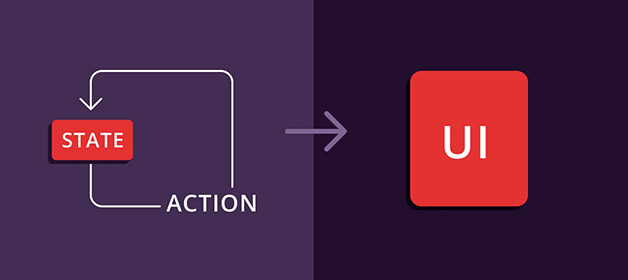
NgRx es una biblioteca inspirada en el patrón Redux que permite manejar el estado en aplicaciones Angular de manera predecible. Utiliza un modelo unidireccional de flujo de datos que se compone de:
- 👉 Store: El lugar donde se mantiene el estado de la aplicación.
- 👉 Actions: Eventos que describen cambios en el estado.
- 👉 Reducers: Funciones puras que manejan el estado en respuesta a acciones.
- 👉 Selectores: Funciones que permiten seleccionar partes del estado.
4Implementación de NgRx
Para implementar NgRx en tu aplicación Angular, primero debes instalar la biblioteca:
npm install @ngrx/store @ngrx/effects
Luego, configura tu Store en el módulo principal:
import { StoreModule } from '@ngrx/store';
import { myReducer } from './reducers/my.reducer';
@NgModule({
imports: [
StoreModule.forRoot({ myFeature: myReducer }),
],
})
export class AppModule { }
5Ejemplo de acción y receptor
A continuación, se presenta un ejemplo simple de una acción y su reductor correspondiente:
import { createAction, props } from '@ngrx/store';
export const loadItems = createAction('[Item List] Load Items', props<{ items: Item[] }>());
import { createReducer, on } from '@ngrx/store';
export const initialState: Item[] = [];
export const itemReducer = createReducer(
initialState,
on(loadItems, (state, { items }) => [...state, ...items]),
);
6Akita: Un enfoque más ligero
Akita es otra biblioteca popular para manejar el estado en Angular. A diferencia de NgRx, Akita está diseñada para ser más simple y menos verbosa, lo que la convierte en una buena opción para desarrolladores que buscan una solución más ligera.
7Implementación de Akita
Para utilizar Akita, primero debes instalar la biblioteca:
npm install @datorama/akita
Luego, puedes definir un Store y un Query para gestionar el estado:
import { Store, StoreConfig } from '@datorama/akita';
export interface Item {
id: number;
name: string;
}
export interface State {
items: Item[];
}
export function createInitialState(): State {
return {
items: [],
};
}
@StoreConfig({ name: 'item' })
export class ItemStore extends Store {
constructor() {
super(createInitialState());
}
}
8Uso del Store
Para actualizar el estado, puedes definir métodos en tu Store:
import { Injectable } from '@angular/core';
@Injectable({ providedIn: 'root' })
export class ItemService {
constructor(private store: ItemStore) {}
addItem(item: Item) {
this.store.update(state => ({
items: [...state.items, item],
}));
}
}
9Comparación entre NgRx y Akita
A continuación, se presentan algunas diferencias clave entre NgRx y Akita:
| Característica | NgRx | Akita |
|---|---|---|
| Complejidad | Más complejo, requiere más boilerplate | Más simple, menos boilerplate |
| Flujo de datos | Unidireccional | Unidireccional, pero más flexible |
| Escalabilidad | Muy escalable, ideal para aplicaciones grandes | Escalable, pero más adecuada para aplicaciones medianas |
| Aprendizaje | Requiere un aprendizaje más profundo | Más fácil de aprender y utilizar |
10Otros enfoques para el manejo de estado
Además de NgRx y Akita, existen otros enfoques para manejar el estado en aplicaciones Angular:
- 👉 BehaviorSubject: Usar
BehaviorSubjectde RxJS para gestionar el estado de manera local. - 👉 Service-based State Management: Utilizar servicios para mantener el estado y compartir datos entre componentes.
- 👉 Local Storage: Persistir el estado en el almacenamiento local del navegador.
11Conclusión
El manejo de estado es esencial en el desarrollo de aplicaciones Angular. NgRx y Akita son dos de las bibliotecas más populares que ofrecen soluciones efectivas para gestionar el estado de manera predecible. La elección entre ellas dependerá del tamaño y la complejidad de tu aplicación, así como de tus preferencias personales en cuanto a la simplicidad y el enfoque de desarrollo.
Independientemente del enfoque que elijas, asegúrate de seguir las mejores prácticas y mantener tu código limpio y organizado para facilitar el mantenimiento y la escalabilidad de tu aplicación Angular.